Flutter Clean Settings UI
All apps need a setting panel for its configuration. Generating one requires the same boiler plate code to be written for each app. Although the configuration itself is myriad depending on the application purpose the set of widgets remain the same.
Flutter out-of-the-box does not provide a generic way of constructing configuration panels. Clean settings project delivers a simple yet rich way of building the configuration panel.
Structure
Container
+----------------------------------------+
| Section |
| +-----------------------------------+ |
| | Item | |
| | +-----------------------------+ | |
| | | | | |
| | +-----------------------------+ | |
| | Item | |
| | +-----------------------------+ | |
| | | | | |
| | +-----------------------------+ | |
| +-----------------------------------+ |
| Section |
| +-----------------------------------+ |
| | ... | |
| +-----------------------------------+ |
+----------------------------------------+
Getting started
To get started, install the clean_settings dependency in your pubspec.yaml. (Check pub.dev for latest version)
dependencies:
clean_settings: ^0.1.4
Clean settings can be embedded in any Widget however we will see a standalone route for it. A basic Scaffold would look like the following:
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
// We will add code here
)
);
}
}
As shown in the structure above, settings need to start with a primary container which controls the alignment and placement followed by any number of sections and within them items.
SettingContainer(
sections: [
SettingSection(
title: 'Object Management',
items: [
SettingCheckboxItem(
title: 'Allow deletion',
description: 'Enables deletion of objects',
priority: ItemPriority.high,
value: disableDemoItems,
onChanged: (v) => setState(() => allowDeletion = v),
),
],
),
],
),
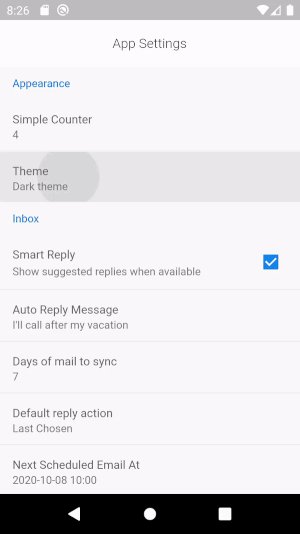
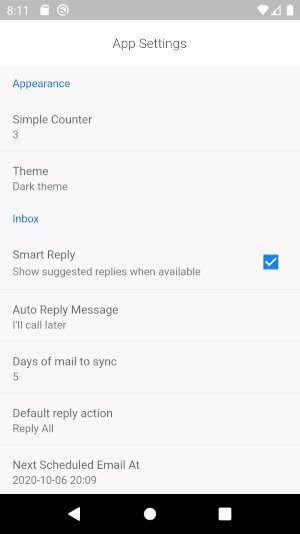
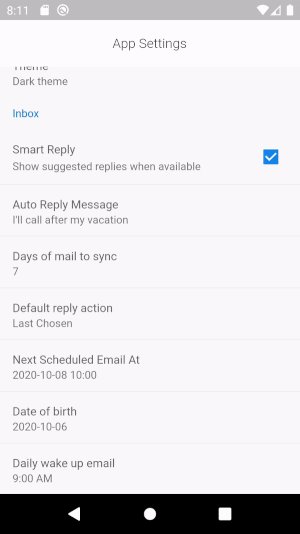
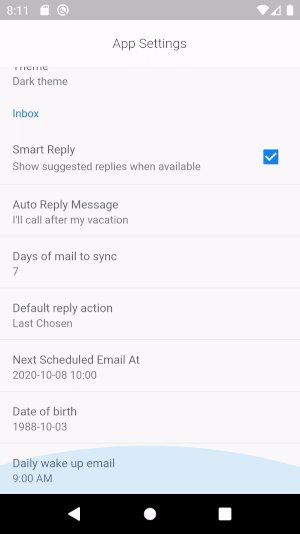
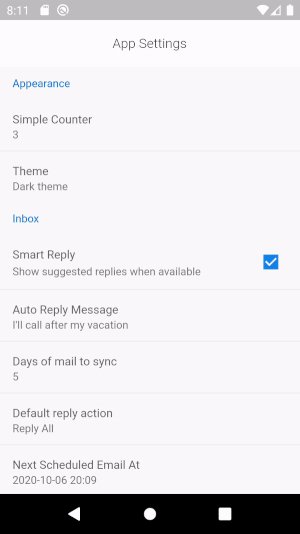
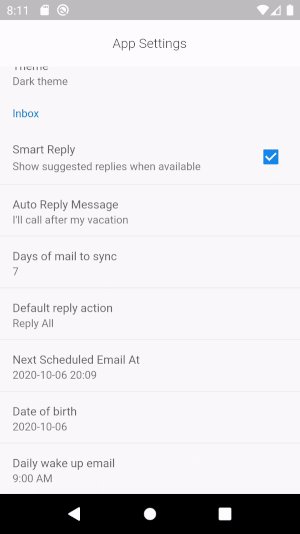
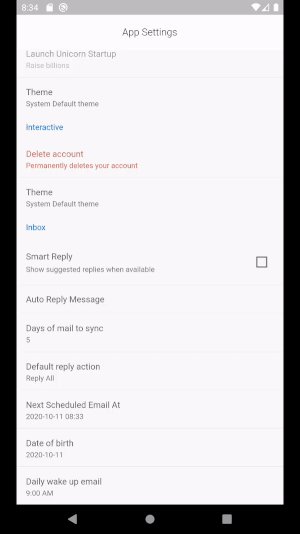
Supported widgets
Clean settings supports a rich set of widgets with zero dependency.
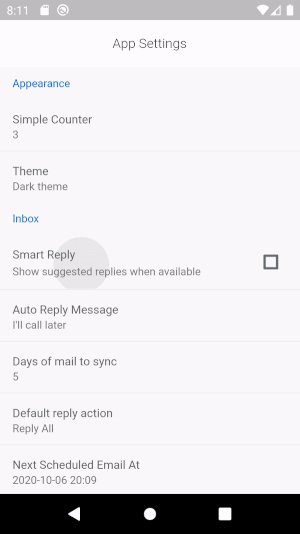
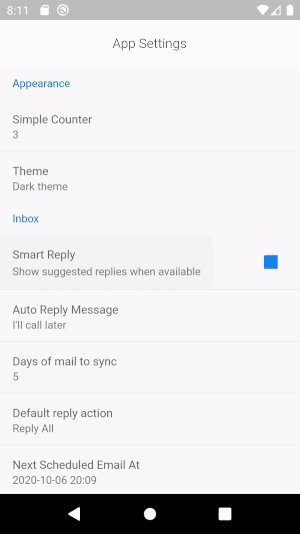
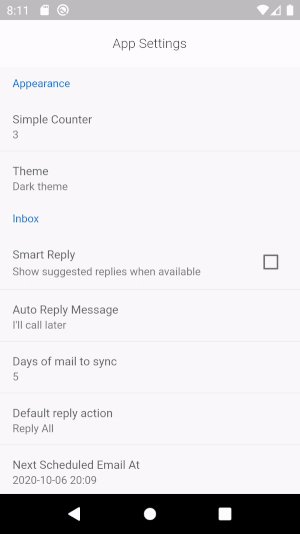
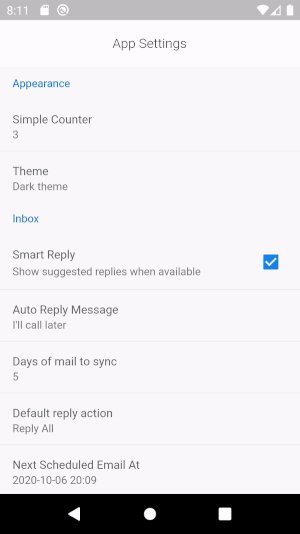
Checkbox

SettingCheckboxItem(
title: 'Smart Reply',
value: smartReply,
onChanged: (v) => setState(() => smartReply = v),
description: 'Show suggested replies when available'),
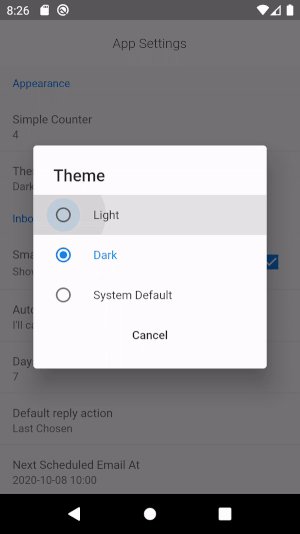
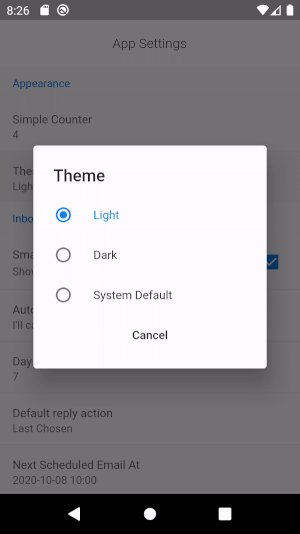
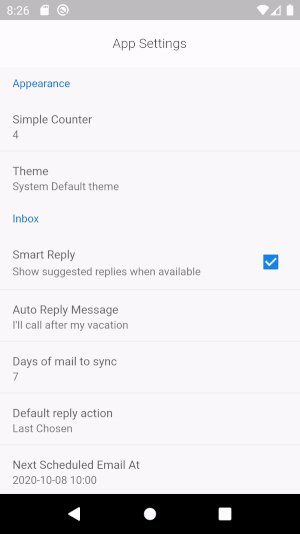
Radio Picker

SettingRadioItem<String>(
title: 'Theme',
displayValue: '$theme theme',
selectedValue: theme,
items: [
SettingRadioValue('Light', 'Light'),
SettingRadioValue('Dark', 'Dark'),
SettingRadioValue('System Default', 'System Default'),
],
onChanged: (v) => setState(() => theme = v),
),
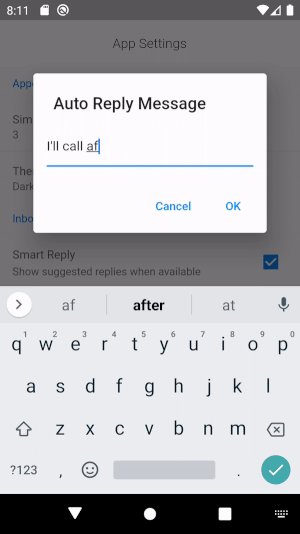
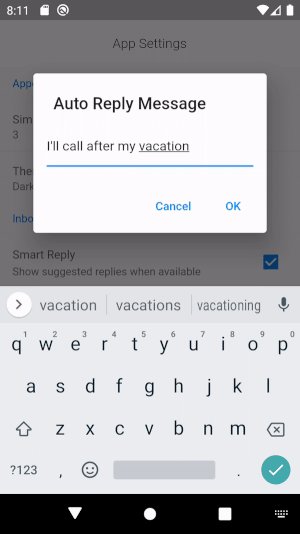
Text Input

SettingTextItem(
title: 'Auto Reply Message',
displayValue: autoReplyMessage,
initialValue: autoReplyMessage,
hintText: 'Sent by system on away',
onChanged: (v) => setState(() => autoReplyMessage = v),
),
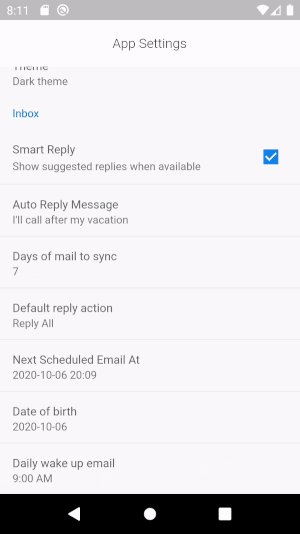
Date and Time Picker

SettingDateTimeItem<DateTime>(
title: 'Next Scheduled Email At',
displayValue: scheduledEmailSlug,
onChanged: (v) => setState(() => scheduledEmailDateTime = v),
),
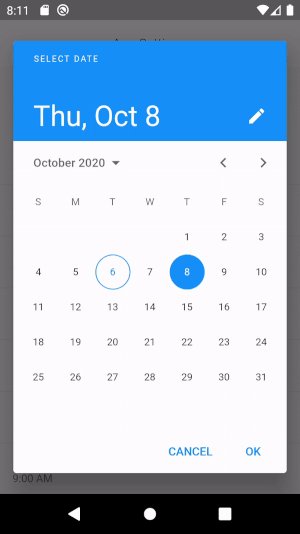
Date Picker

SettingDateTimeItem<DateTime>(
title: 'Date of birth',
displayValue: dateOfBirthSlug,
onChanged: (v) => setState(() => dateOfBirth = v),
timePicker: false,
),
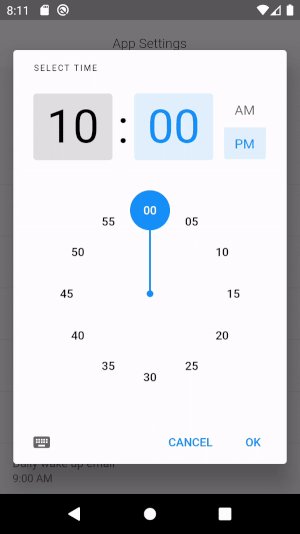
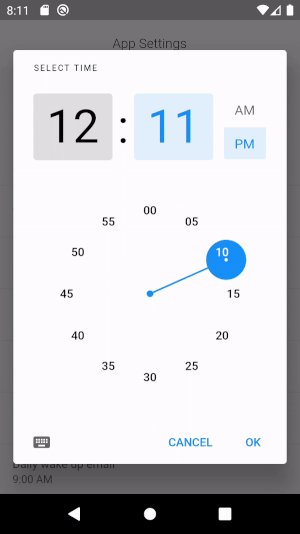
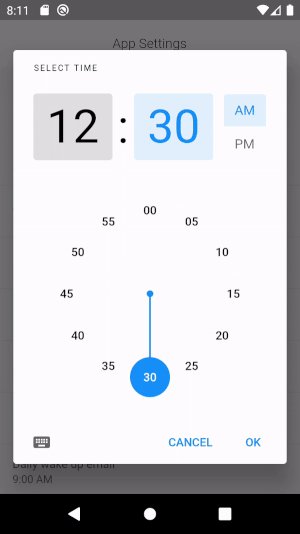
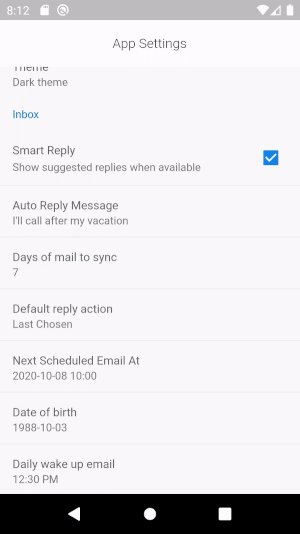
Time Picker

SettingDateTimeItem<TimeOfDay>(
title: 'Daily wake up email',
displayValue: dailyEmailAt.format(context),
onChanged: (v) => setState(() => dailyEmailAt = v),
datePicker: false,
),
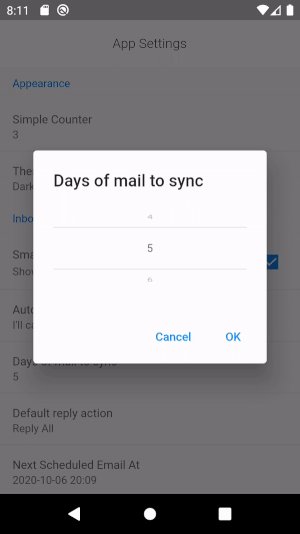
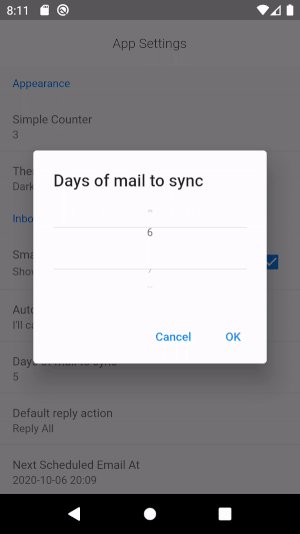
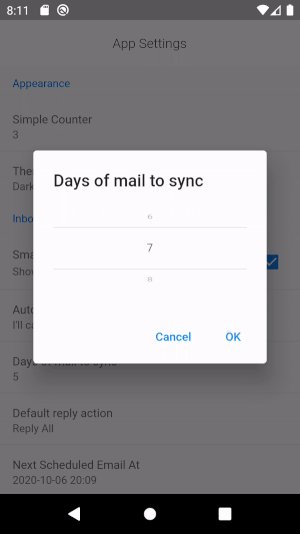
Wheel - Number List

SettingWheelPickerItem(
title: 'Days of mail to sync',
displayValue: daysOfMailToSync.toString(),
initialValueIndex: daysOfMailToSync,
items: List.generate(10, (index) => index.toString()),
onChanged: (v) => setState(() => daysOfMailToSync = v),
),
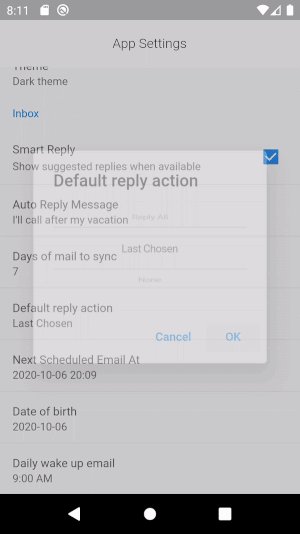
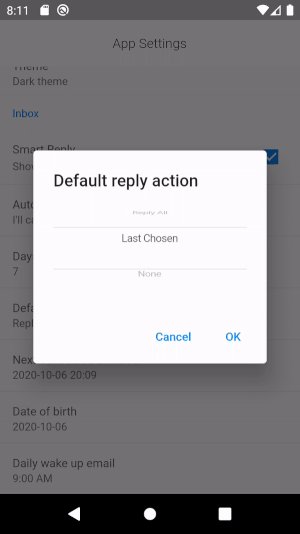
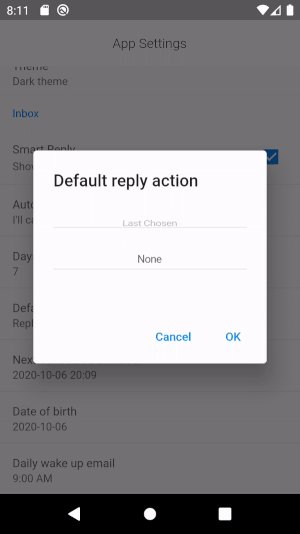
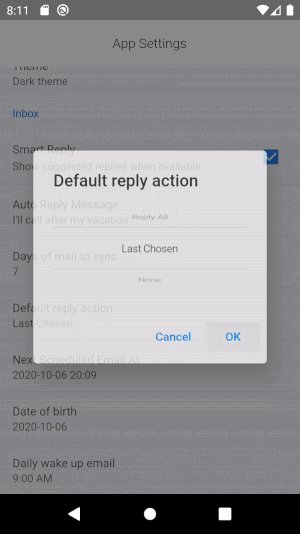
Wheel - Text

var replyOptions = ['Reply', 'Reply All', 'Last Chosen', 'None'];
SettingWheelPickerItem(
title: 'Default reply action',
displayValue: replyOptions[chosenReplyOptionIndex],
initialValueIndex: chosenReplyOptionIndex,
items: replyOptions,
onChanged: (v) => setState(() => chosenReplyOptionIndex = v),
),
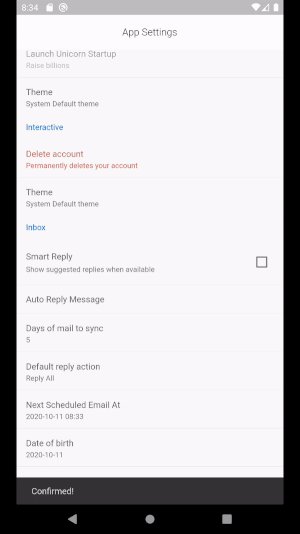
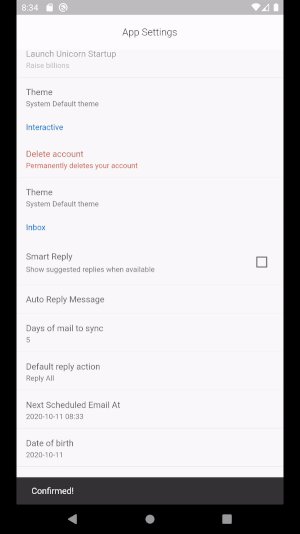
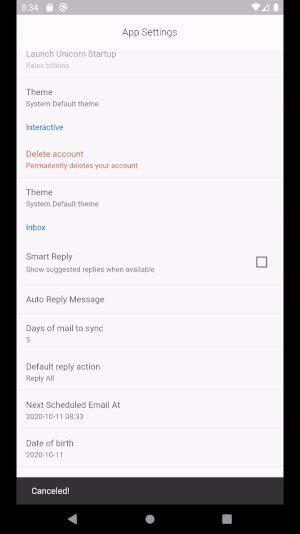
Confirm Dialog

SettingConfirmItem(
title: 'Delete account',
displayValue: 'Permanently deletes your account',
alertTitle: 'Delete your account',
alertMessage: 'Are you sure?',
priority: ItemPriority.high,
onConfirm: () => {},
onCancel: () => {},
),
Custom Handler

SettingItem(
title: 'Simple Counter',
displayValue: counter.toString(),
onTap: () => setState(() => counter++),
),
To get the latest version and other info, head over to https://pub.dev/packages/clean_settings and don’t forget to like the project. Please post any issues/feedback on Github.
 Arif Amirani
Arif Amirani